Una de las dudas a las que se enfrentan los diseñadores es, ¿qué tipografía es la más adecuada para mi sitio web? Lo que tenemos que tener claro es que la tipografía comunica por sí sola y por lo tanto debemos tener claro las asociaciones mentales que se producen al visualizar determinadas tipografías, ya que tenemos que tener muy claro lo que queremos transmitir con nuestra web para así poder transmitir esto mismo con la tipografía que escojamos. Pero, ¿cómo saber cuáles son las mejores tipografías para nuestro sitio web?
En primer lugar tenemos que empezar por saber qué estilo tipográfico queremos emplear. Esto no quiere decir que no podamos combinar varios, es más, es extraño encontrarnos una web con un solo tipo de letra ya que normalmente se juega con una tipografía para los títulos y otra para el texto. Por lo que podemos recurrir a las combinaciones tipográficas siempre, claro está, teniendo en cuenta que, como máximo, deberemos emplear 3 tipos de letra, ya que si no perderemos la coherencia de estilos.
En diseño gráfico se diferencian las tipografías web en cuatro bloques principales que reúnen los rasgos caracterizadores de los estilos tipográficos.
Serif

La tipografía serifada se caracteriza principalmente por tener en los extremos de las letras pequeños trazos que la dotan de carácter y mucha personalidad. Está asociada a un estilo tradicional o más conservador y no es recomendable utilizarla en párrafos muy largos, especificando en diseño web, ya que puede aportar una sensación “borrosa” a la lectura.
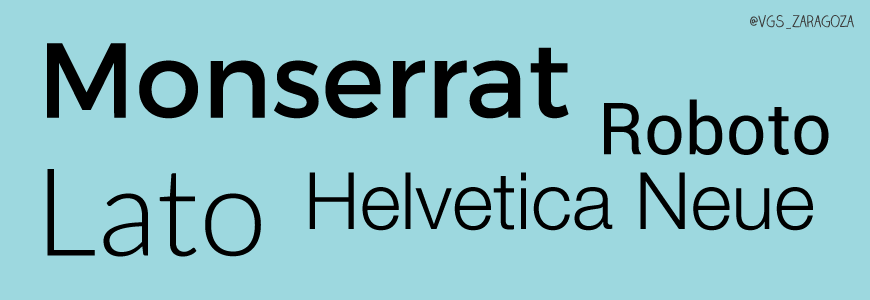
Sans Serif

Conocida comúnmente como la tipografía “palo”, carece de rasgos personales y/o de remates identificativos en sus extremos, lo que la dota de líneas rectas y sencillas. Es el estilo más recomendable a utilizar en párrafos de gran longitud, sobre todo en diseño web debido a que su lectura resulta muy clara. Aportan modernidad, seguridad y sobriedad.
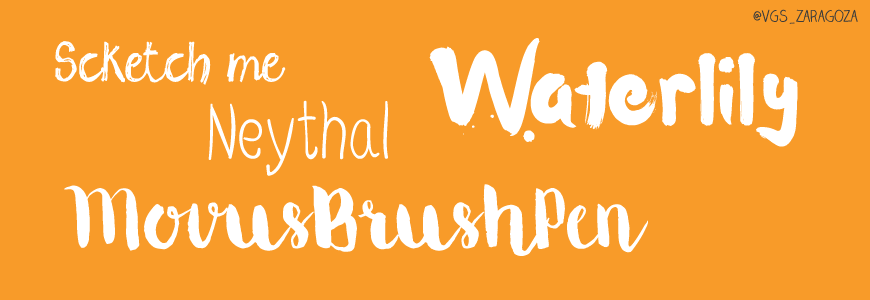
Manuscrita o “Script”

Son tipografías que parten de la idea de parecer que han sido dibujadas a mano, poseen mucha personalidad y sólo se deben usar en casos puntuales ya que no son lo suficientemente legibles como para usarlas en un cuerpo. Su uso radica en el llamado “lettering” donde el uso de este estilo permite una mayor personalización del diseño que se este realizando. En el ámbito web no se trata de un estilo tipográfico muy común.
Decorativa

Si buscas darle un carácter más ameno y divertido a tu página web, éste es tu estilo. Como la manuscrita se debe emplear en frases y títulos cortos, ya que si no aportará el carácter contrario al que perseguimos.
De esta forma, los gestores de las páginas web ya tienen toda la información necesaria para valorar qué tipografía o tipografías son las más adecuada para incluir en su web, tras valorar las distintas opciones que hemos dado y sin olvidarnos de que éstas deben coincidir con lo que se quiera transmitir a través de la página. Si tienes un blog o una página de tu empresa y no entiendes mucho de diseño, lo mejor es que confíes esta tarea a profesionales del diseño web en Zaragoza. Ellos podrán asesorarte y ajustarse a lo que mejor se adapta a tu negocio.