Cuando a mediados del siglo XV Gutenberg creó los caracteres móviles y la prensa, para poco después imprimir la “Biblia de 42 líneas”, seguramente no se imaginó la importancia que adquiriría la tipografía. Muchos son los que han aportado su granito y han hecho que llegue a ser una de las partes principales de la ilustración, la publicidad, el marketing y el diseño web.
Origen del diseño tipográfico
Desde que surgió la primera tipografía, muchas le han seguido después, siendo clasificadas en diferentes familias y pudiéndoles aplicar diferentes estilos y atributos, pero todas ellas tienen una característica en común, su principal objetivo es comunicar una idea, una información, un sentimiento, y dependiendo de si realizamos un diseño web, la maquetación de un libro o el diseño de una campaña publicitaria, deberemos decidirnos por una u otra.
Hace unos años, los diseñadores de páginas web se encontraban con numerosos obstáculos cuando trataban de localizar una tipografía adecuada para su portal, pues los diseñadores de tipografías se encontraban reticentes a subir sus diseños a servidores abiertos, pero, actualmente, ya no es así debido a servicios como Typekit, Kernest, Typotheque o Fontdeck.

Debido al amplio catálogo con el que contamos, no debemos olvidar la importancia a la hora de elegir una tipografía cuando estemos realizando un diseño web, ya que será uno de los factores que determinen la primera impresión que se llevarán nuestros visitantes. La tipografía repercute en el diseño, crea identidad, proporciona vistosidad y acerca la información al usuario.
La tipografía es un aspecto imprescindible que el diseñador web no debe pasar por alto. La letra es un elemento clave y, según como se presente, puede cambiar su significado, ya que cada tipo de letra, forma o color representa un estilo y lenguaje diferentes.
La tipografía refleja la personalidad de una web
Por ello, es fundamental cuidar el tamaño fuente, la combinación de colores, la alineación y justificación para tener claro lo que se desea transmitir a los usuarios.
La tipografía para cada diseño web depende del propósito del sitio y su creador debería elegirla según su propio gusto pero, siempre, teniendo en cuenta la legibilidad de los textos largos, ya que la resolución de los monitores puede entorpecer su lectura y, en caso de tratarse de títulos o textos cortos, deberemos tener en cuenta lo que queremos expresar.
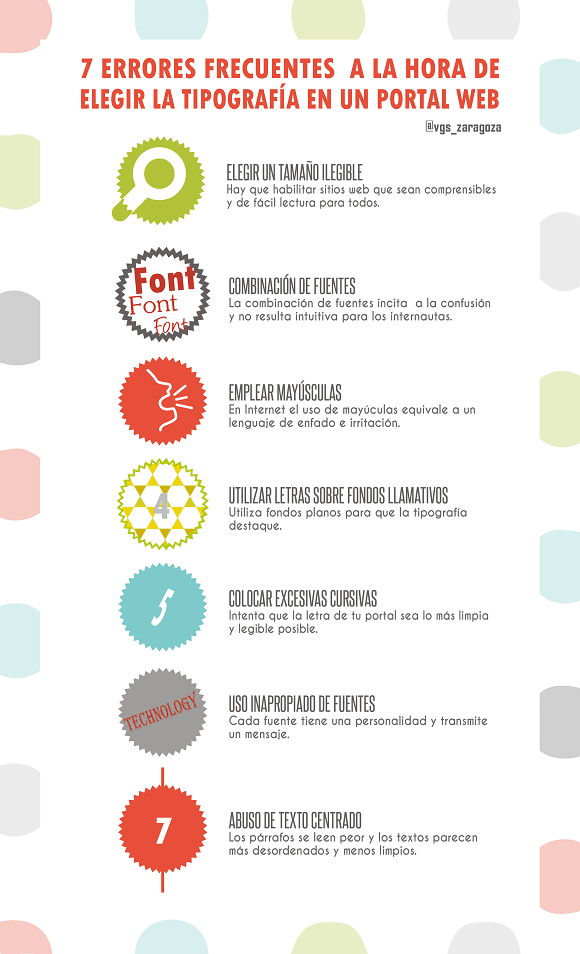
7 Errores frecuentes a la hora de elegir tipografía en un portal web

1.- Elegir un tamaño ilegible
No todos los usuarios que acceden a Internet gozan de una vista de halcón, por ello, hay que habilitar sitios web que sean comprensibles y de fácil lectura para todos, ya que si sólo elegimos un tipo de letra factible para aquellos que tienen buena vista estaremos impidiendo el acceso a un grupo importante de internautas.
2.- Combinación de fuentes
¡Pecar de creativo puede pasar factura! Las páginas web tienen que estar redactadas con la finalidad de que todos los usuarios las puedan leer y comprender. La combinación de fuentes incita únicamente a la confusión y no resulta intuitiva para los internautas.
3.- Emplear mayúsculas
En Internet, el uso de mayúsculas equivale a un lenguaje de enfado e irritación, si no quieres parecer estar cabreado con el mundo no cometas este error.
4.- Utilizar letras sobre fondos llamativos
Si quieres que tu mensaje cale en la mente de tu visitante es necesario que utilices fondos planos para que la tipografía destaque y no se vea invadida por colores demasiado llamativos.
5.- Colocar excesivas cursivas
Una vez más, intenta que el tipo de letra de tu portal sea lo más limpia posible y legible. No intentes destacar palabras clave abusando del empleo de cursivas ya que este tipo de letra resulta cargante para el usuario.
6.- Uso inapropiado de fuentes
El empleo de una determinada fuente también es fundamental ya que cada una tiene una personalidad y transmite un mensaje. En el caso de una página web lo más apropiado es utilizar fuentes neutras como Arial o Helvetica que sean legibles y que se adapten bien con el diseño de todo el portal.
7.- Abuso de texto centrado
Recurrir a la estructura de excesivos textos centrados en un sitio web tampoco es una buena opción ya que los párrafos difícilmente se leen y los textos parecen más desordenados y menos limpios.